基于Hexo与GitHub制作私人博客
想要搭建自己的博客?跟着这篇文章做下去,谜拟Q都能搭出私人博客!
以此文章记录丘丘Blog的制作过程.
封面 [ID:91018415].
前言
注意,这篇仅针对Windows用户,如果你的系统是Mac或者Linux,请参考官方文档.
说实话我做Blog就是为了记录分享,最重要的是很有意思,捣鼓捣鼓出来很有成就感. 不过我觉得这篇知乎专栏写的很不错,有兴趣的可以看看.
为什么你要写博客? - 陈素封的文章 - 知乎
接下来我将记录一下这个博客的搭建与完善过程.
谜拟Q都能看懂的博客搭建教程 开工!
搭建
这部分主要实现博客的从无到有,是做成自己独一无二博客的基础.
GitHub
注册 GitHub 账号
这个很简单,点击这里来创建 GitHub 账号.
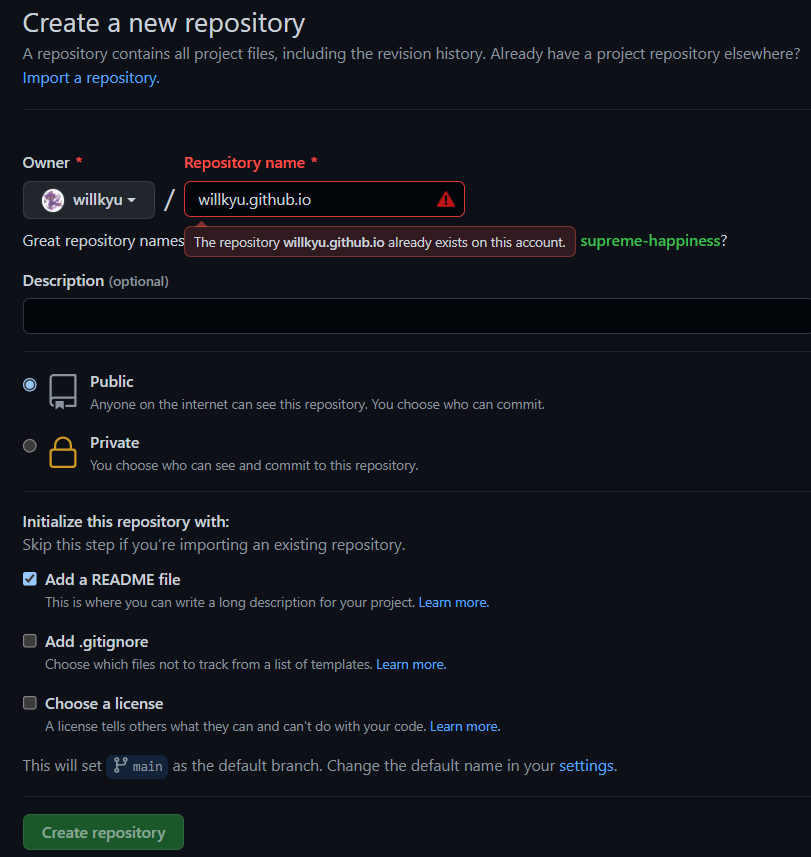
在个人主界面里选择创建一个新的 Repository
Repository name 处填写 username.github.io. 其中
username 是你的 GitHub 用户名. 请勾选 Add a README
file 选项.  > 图中因为我已经创建过了,所以会报错.
> 图中因为我已经创建过了,所以会报错.
创建后默认自动启用 HTTPS,博客地址为:https://username.github.io. 其中 username 是你的 GitHub 账号名. (不过可能进去没啥东西)
环境搭建
Hexo 基于 Node.js,搭建过程中还需要使用 npm(Node.js
已带) 和 git,因此先搭建本地操作环境,安装 Node.js 和
Git.
这里我全部按默认配置完成安装
安装 Node.js
访问 Node.js 官方网站下载并安装Node.js . 这里我选择的是LTS版本(16.13.1),当前 Hexo 官方文档建议 Node.js 版本高于12.0.0,可随时确认.
此外,使用 Node.js 官方安装程序时,请确保勾选 Add to PATH 选项(默认已勾选)
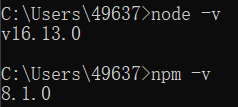
安装完成后,组合键Win+R 输入
cmd并打开,依次输入node -v、npm -v并回车,如下图出现程序版本号即安装成功.

安装 Git
访问 Git 官方下载地址下载并安装 Git.
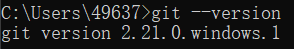
安装完成后,组合键 Win+R 输入
cmd并打开,输入git --version、并回车,如下图出现程序版本号即安装成功.

连接 GitHub
打开 Git Bash ,输入以下代码设置用户名和邮箱: git config --global user.name "GitHub 用户名"
git config --global user.email "GitHub 邮箱"
创建 SSH 密钥
继续输入代码ssh-keygen -t rsa -C "GitHub 邮箱"
然后一路回车.
添加密匙
进入 <C:\.ssh> 目录(可能需要勾选显示“隐藏的项目”,如果没有,请查看输出信息中的默认生成位置),用记事本打开公钥 id_rsa.pub 文件并复制里面的内容.
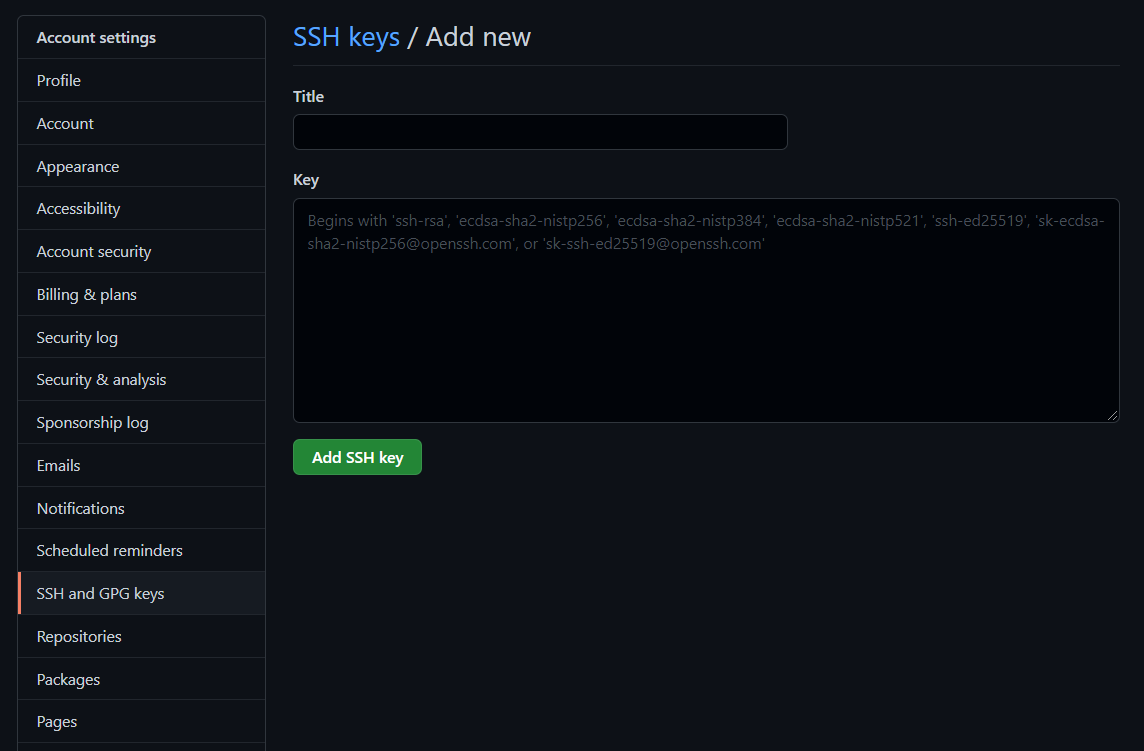
登陆 GitHub ,进入个人 Settings 页面,选择左边栏的 SSH and GPG keys ,点击 New SSH key.
Title 随便填写一个名字,将 id_rsa.pub 内容复制粘贴到 Key
中,点击 Add SSH key 完成添加. 
验证连接
打开 Git Bash,输入 ssh -T git@github.com 出现
“Are you sure……” 字样时,输入 yes
并回车确认.
显示 “Hi xxx! You've successfully……” 即连接成功.
安装 Hexo
在喜欢的位置创建一个空文件夹,打开 Git Bash 利用
cd 命令移动至此文件夹.
之后若无特殊说明则将此文件夹称为根目录
输入 npm install -g hexo-cli 回车进行安装.
安装完成后输入以下代码: hexo init #初始化 hexo
hexo g # 生成页面
hexo s # 启用预览,默认端口4000
使用组合键 Ctrl+C 来关闭本地预览服务.
若组合键 Ctrl+C 没有效果,可打开 cmd 运行
taskkill /f /t /im node.exe来关闭服务.如果出现页面加载不出来,可能是端口被占用了. 组合键 Ctrl+C 关闭服务器,运行
hexo server -p 5000更改端口号为5000后重试.
Hexo 博客文件夹目录结构如下:(图源水印) 
部署 Hexo 到 GitHub Pages
在 Git Bash 中运行
npm install hexo-deployer-git --save.
打开根目录,找到文件 *_config.yml* 并打开,修改文件末尾的 Deployment
部分为: deploy:
type: git
repository: git@github.com:用户名/用户名.github.io.git
branch: main
接着,在 Git Bash 中运行 hexo d # 部署博客
这时访问自己的 GitHub 域名 https://username.github.io 就可以看到 Hexo 网站了.
到这里私人博客的搭建就差不多了,接下来便是去安装 hexo
的主题与插件了.
完善
这部分将你的博客个性化,来创造自己独一无二的博客吧!
选择并安装主题
在 Themes | Hexo 选择一个喜欢的主题,按照官方文档进行安装即可. 这里我选择的是 Ocean 主题.
因为官方文档的步骤都十分详细,因此这里不展开细说. 一般主题所需的插件也会在官方文档中提供安装与使用方法.
完成
跟着官方文档做下去,再按照自己的需求更改,个性化的博客便做好了. 可以参考这篇文章博客个性化笔记----基于Ocean.
Reference
如何在 GitHub 上写博客? - 少数派的回答 - 知乎
使用 Hexo+GitHub 搭建个人免费博客教程(小白向) - crystal的文章 - 知乎
Hexo 官方中文文档
Ocean 官方文档
